Transforming Global Hiring Platform
Background
Lano started as a freelance management platform but later identified a new market opportunity: businesses looking to hire employees globally. To explore this opportunity, Lano built a solution for global hiring based on its existing platform. As the global hiring solution proved to be in demand, Lano shifted its focus away from freelance management and went on with refining and expanding the global hiring solution.
The global hiring solution started as an aggregator model. However, it became clear that this model limited the platform's potential for development. To overcome this, Lano reviewed processes and made fundamental changes to user scenarios and interface. At some point, it became clear that it would be more efficient to create a new platform from scratch rather than trying to adapt the existing one to meet new needs. This led to the initiation of the Lano 2.0 project.
Challenge
It was important to consider the needs and limitations of all roles in the global hiring process. As is often the case in complex systems, the needs of different participants often conflicted with each other. Therefore, our main challenge was to streamline the process for clients, while also taking into account the constraints of our hiring partners and ensure easy maintenance by Lano admin team.
My Role
I collaborated with two other designers on this project, each of us playing a role in shaping the new platform. Specifically, I took on responsibilities for such features as Invoicing, Cost calculator, and Notifications. Additionally, I made significant contributions to the development and documentation of the new design system.
Global Hiring
Problem
To hire an employee through Lano, customers are required to provide a lot of details about a potential hire for Lano to calculate fee and prepare contract. In the old platform, we offered customers a lengthy form to fill in, which often left them confused and unsure of how to correctly answer some questions. As a result, customers made mistakes in their application or even abandoned the process entirely.
Solution
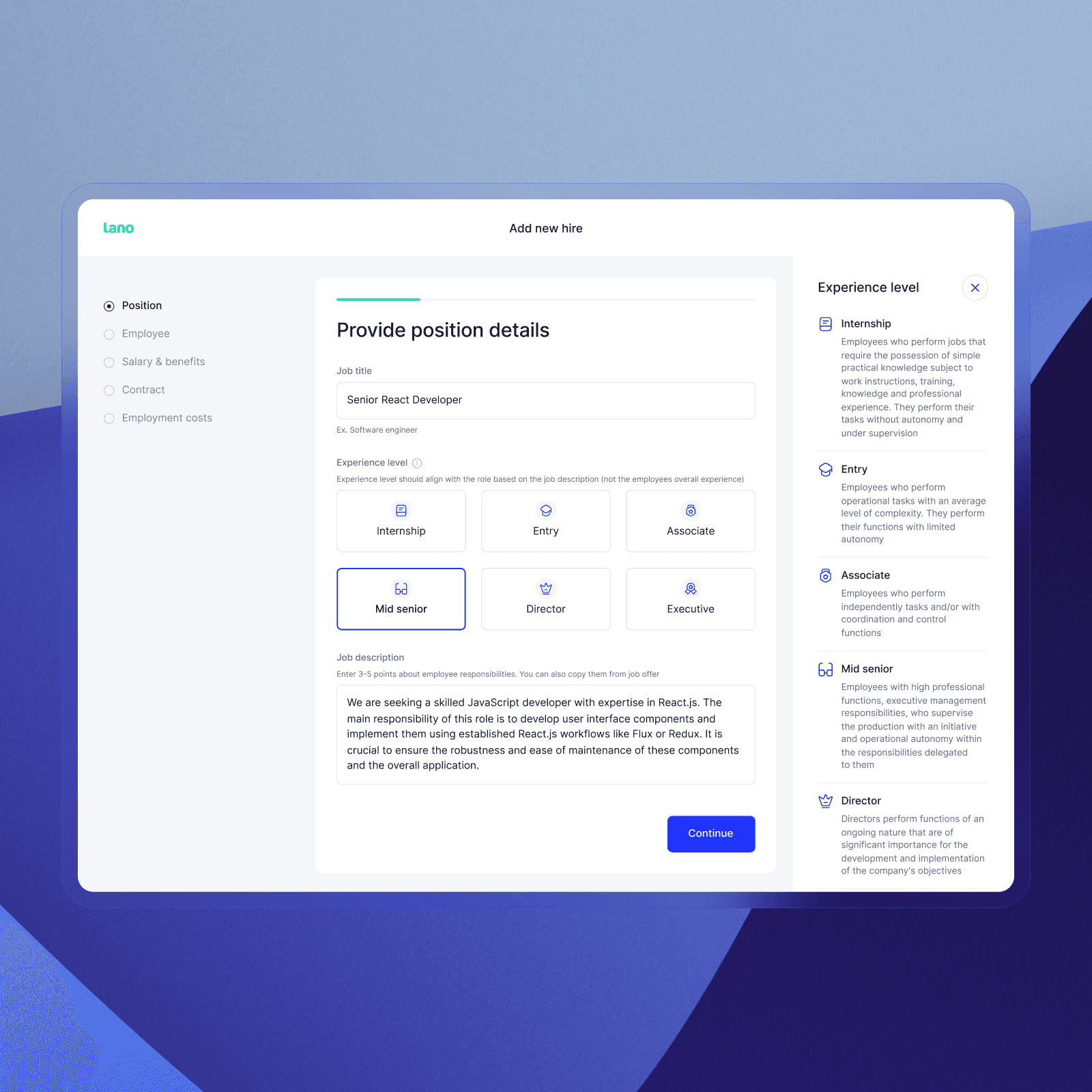
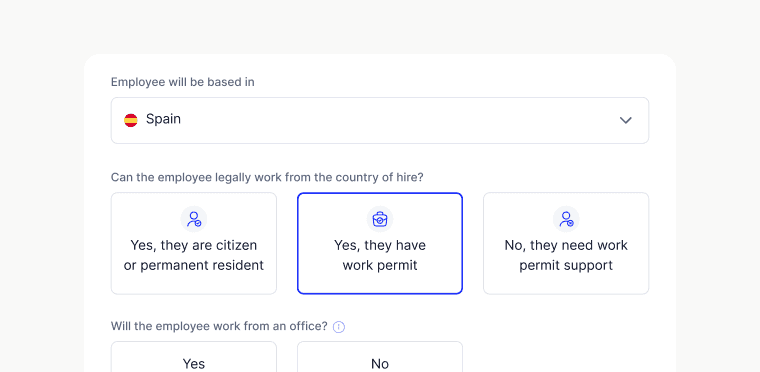
Hiring form is the first step in a hiring process where we collect all the information about a person to be hired. A new form has smaller, more manageable steps and clear indicators of the progress. Apart from making the form less visually intimidating we introduced conditional logic to show and hide questions based on the user's responses.
Built-in global compliance rules
The form is adjusted based on the selected country to get all the necessary information for creating a job contract that is compliant with local regulations.
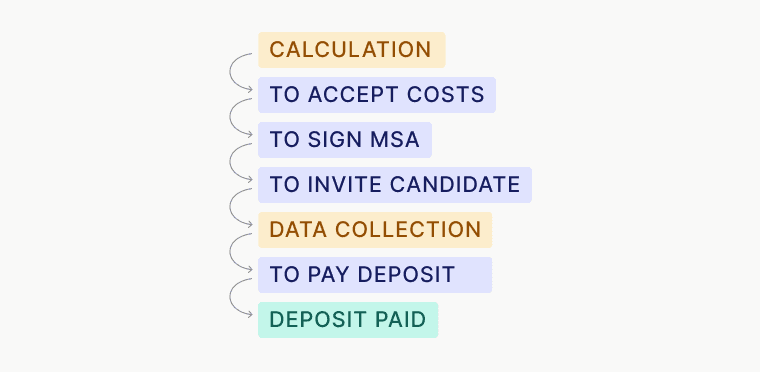
Clear overview of the hiring process
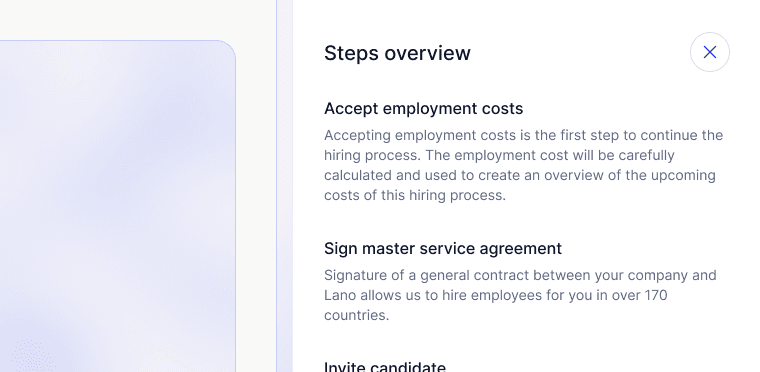
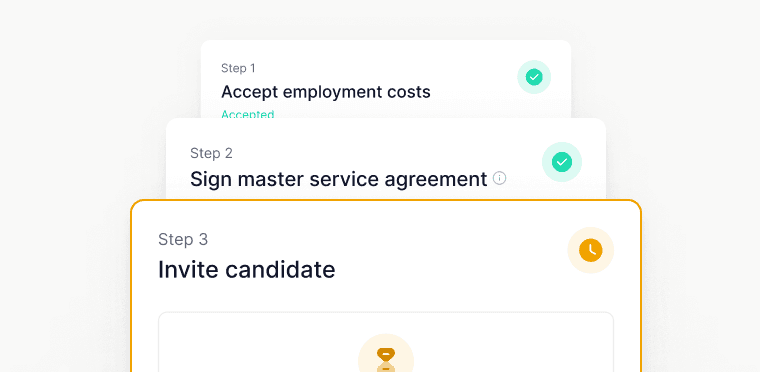
We have organized the hiring process into stages with clear names and informative descriptions. Additional information on each step is available in the side bar.
'One task at a time' approach
Requesting information in small chunks makes the process less tiresome for users and reduces its complexity for hiring partners.
Color-coded statuses
We use color coding in statuses and interface elements to differentiate between steps that require user input and steps where all information has been provided.
Hiring cost calculation
Problem
The fee for each employee is calculated individually based on the country, salary, and other details. Previously, customers had to fill out and submit a form and then wait up to 24 hours just to know the final fee. This made it very difficult for them to check out hiring costs for different countries because they had to do a separate request for each country. Also, it placed a significant workload on partners who needed to manually process quote calculation requests.
Solution
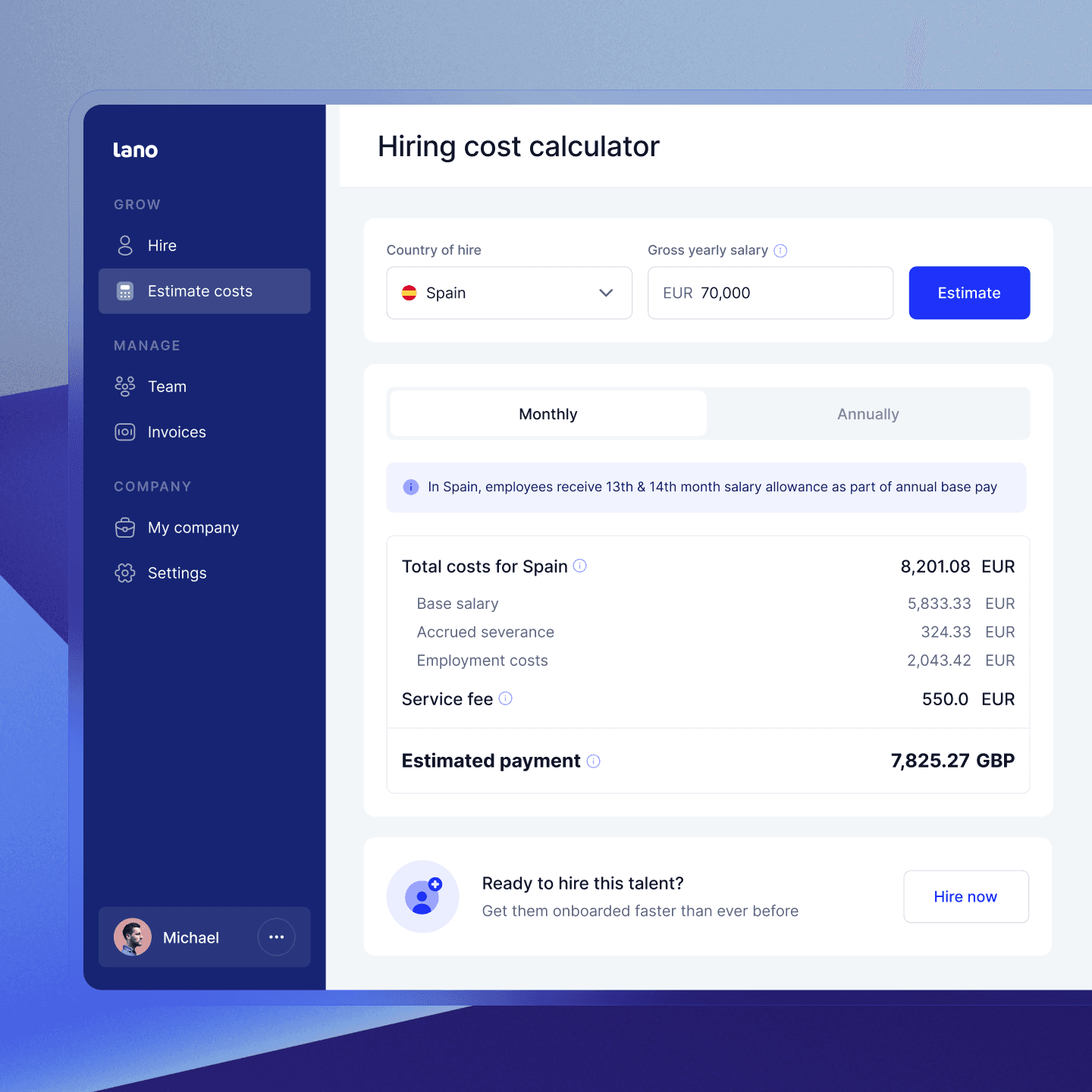
A cost calculator is a tool used to quickly estimate hiring costs in a specific country. In addition to its convenience, it serves as an additional entry point to the target flow of creating a new hire.
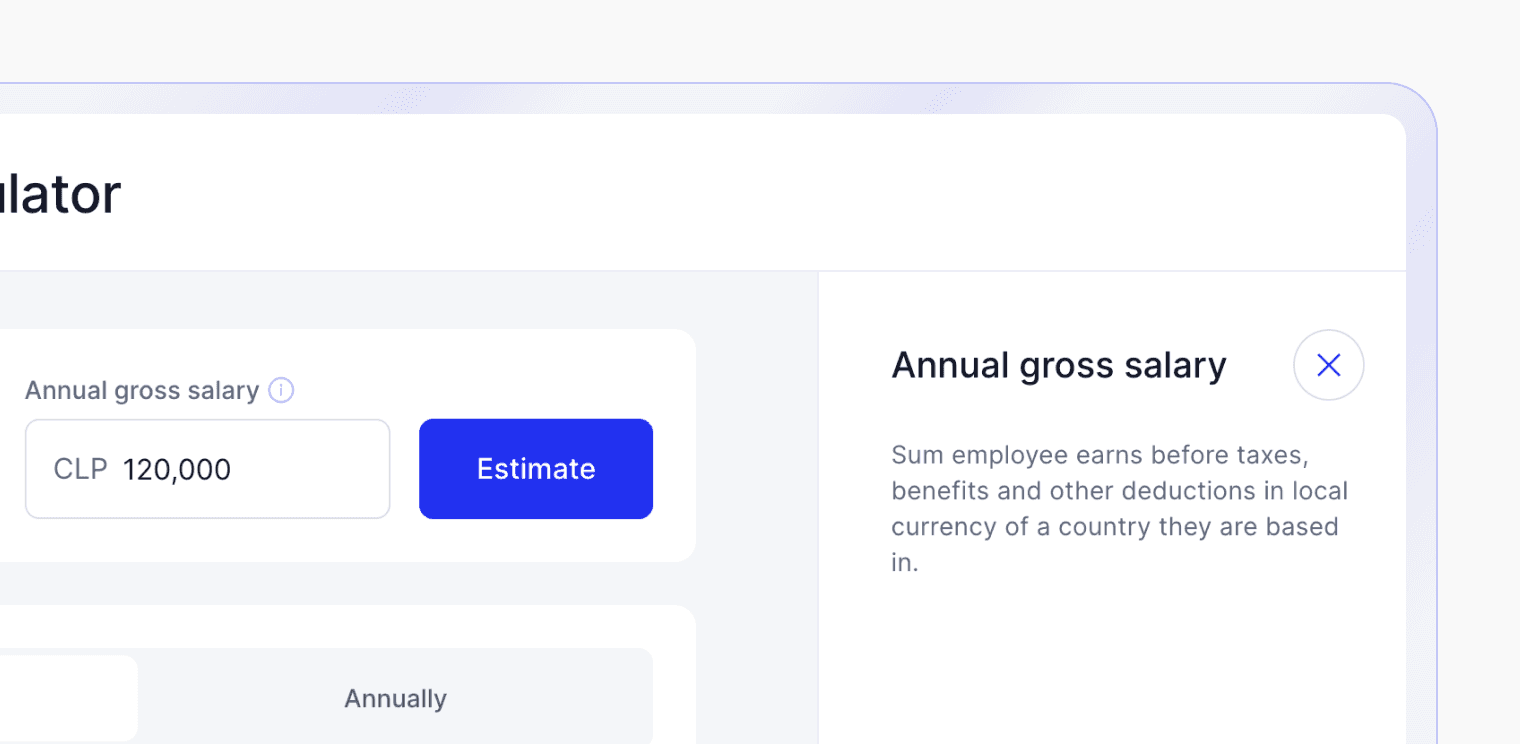
Instant cost estimation
The calculator provides an estimate in seconds. While it cannot be as accurate as a custom quote, it provides a general idea of the total amount.
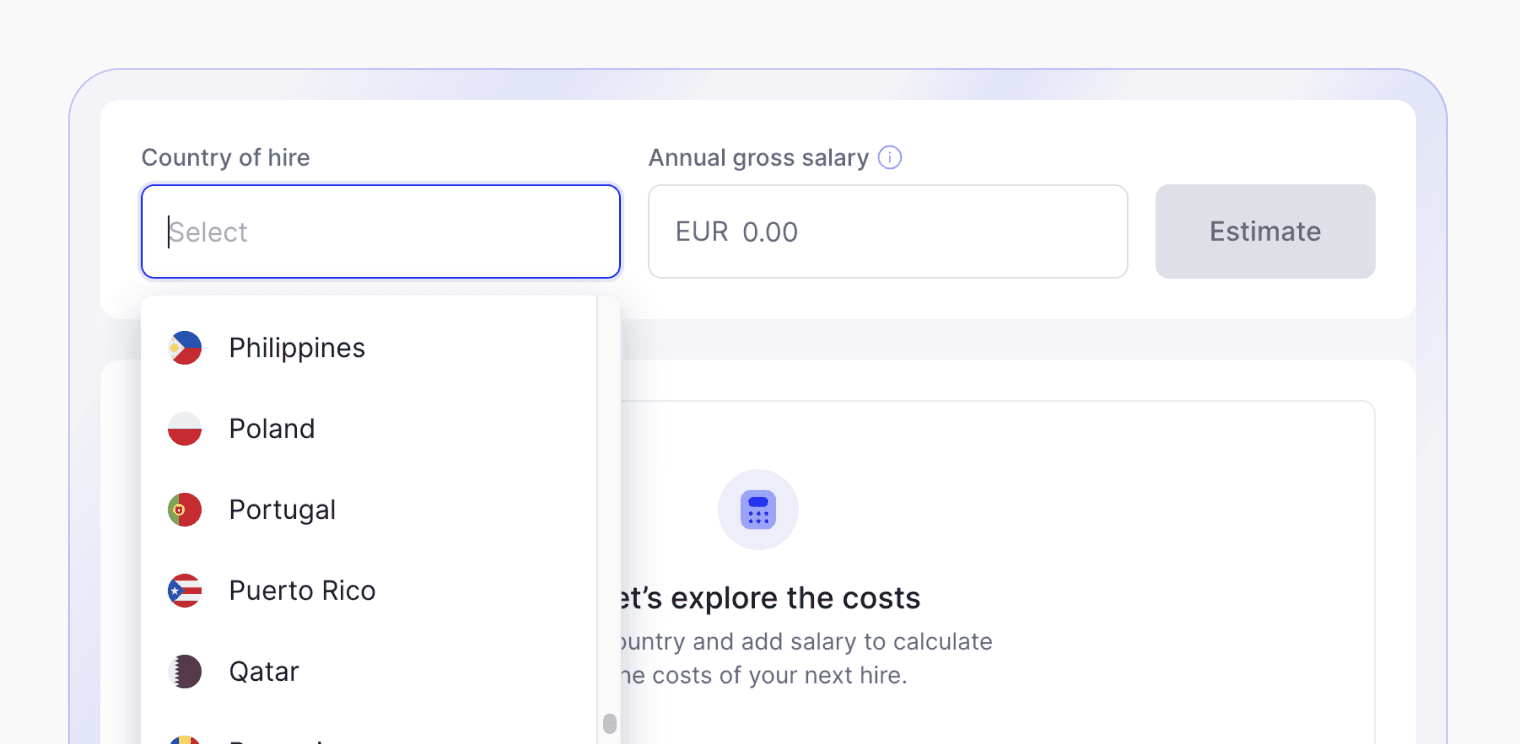
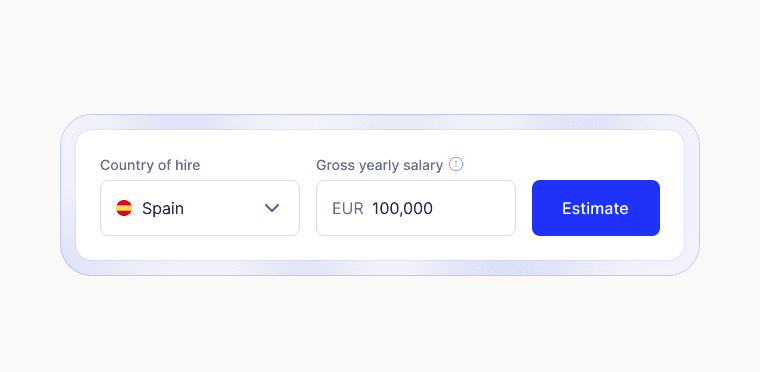
Minimal input required
The less input we ask for the less intimidating does the form look. With only two fields to fill in we make it easy for users to consider different hiring options.
Monthly and annualy view
In some countries, labor laws require the payment of 13th or even 14th salaries. Annual overview includes these expense items.
Built-in help articles
To avoid confusion for users and provide maximum transparency, we offer help articles about the cost items. They are easily accessible in a side drawer.
Billing experience
Problem
Customers receive monthly invoices for employees hired through Lano. Previously, a separate invoice was issued for each employee. Also, each correction resulted in a new copy of an invoice. Customers struggled to track their invoices and statuses, which led to delayed payments or payment errors. At the same time, Lano's financial department lacked an efficient way to communicate updates when an invoice amount changed.
Solution
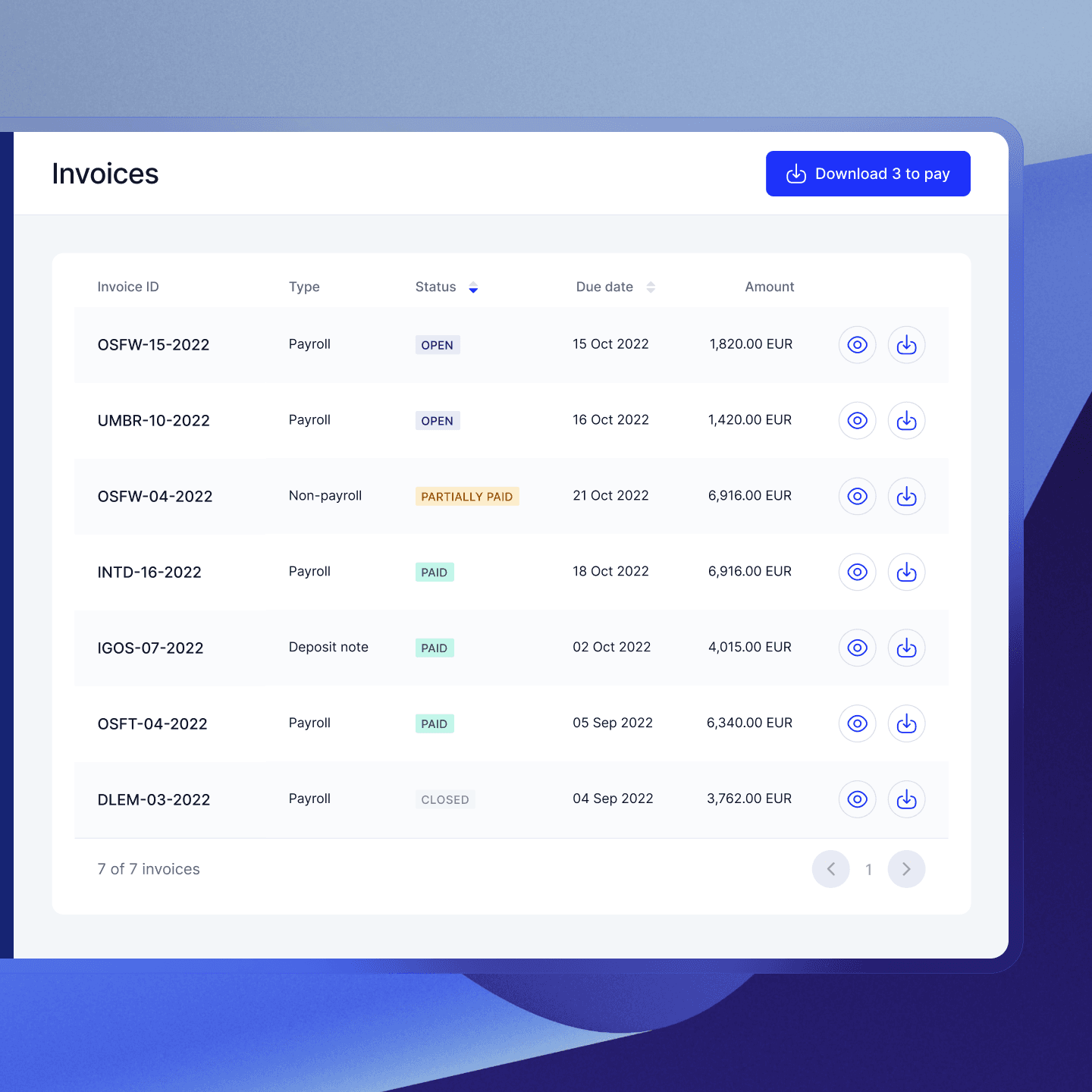
In the new platform, we have implemented a consolidated invoicing system. This means that customers will now receive a single invoice for each payroll type once a month. Additionally, we have made improvements to make it easier to track status updates and follow the invoice versioning.
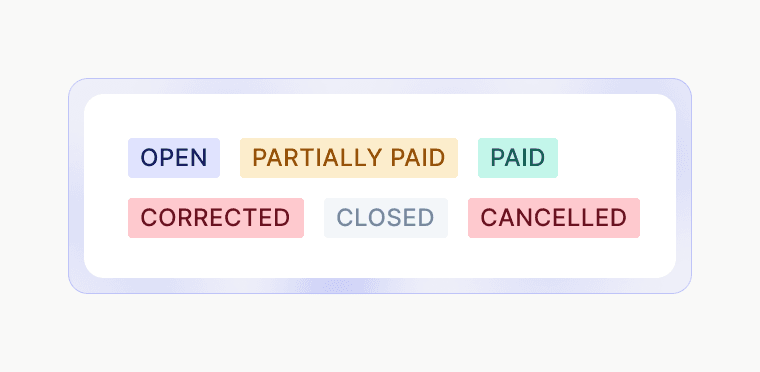
New informative statuses
We limited the number of invoice statuses. The normal cycle includes three: Open, Paid, and Closed. Additional statuses mark invoices that need further attention.
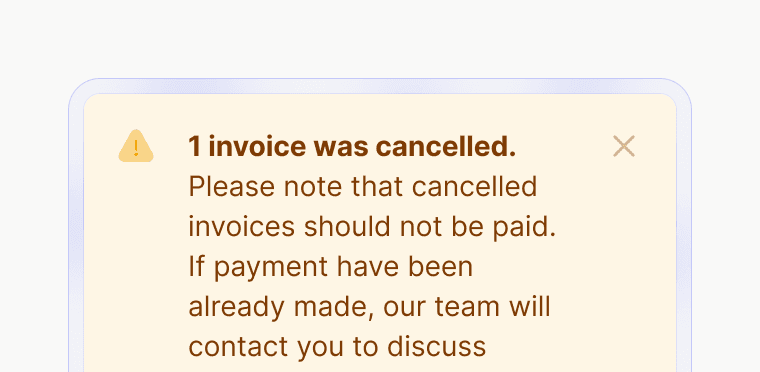
Notifications about corrected and cancelled invoices
The info box notifies users about changes to invoices and provides instructions to avoid payment mistakes.
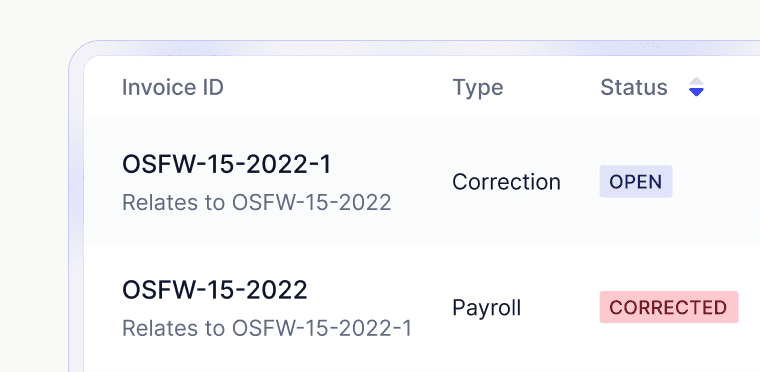
Replacement invoices simplified
Replacement invoices for corrections or cancellations cause many payment errors. For clarity, we show the relationships between invoices in one sequence.
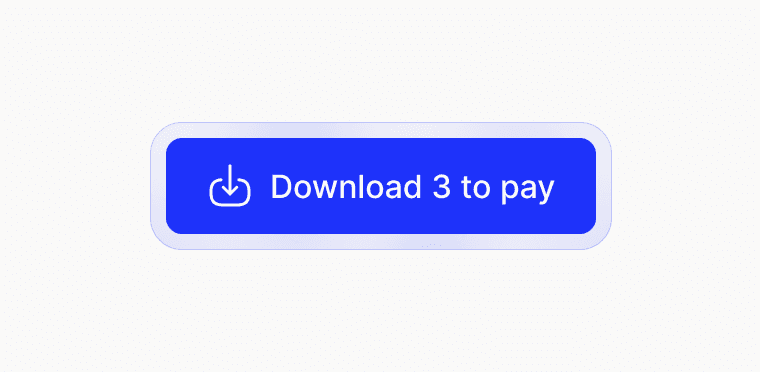
Bulk download for easy payment
Invoices can be downloaded for payment or accounting. We provide the option to download all invoices that need payment in one click.
Reflection & learnings
I have learned to be patient and accept that achieving perfection on the first try is rare, mistakes are inevitable, and temporary compromises are often unavoidable. What gets us to a great product is iterating with feedback from users and reflecting on the results with the team.
When working on new features, I sometimes found it challenging to balance between high-level and low-level perspectives. I have learned to go from the big picture to smaller details, rather than getting caught up in polishing details too early in the process.
Another challenge for our team was prioritization of features and improvements, as we had to make the most impactful choices with limited resources. We had to choose the things that would make the biggest impact for users while considering the engineering effort.
I faced many opportunities for growth and learning as a product designer. It taught me the importance of iteration and feedback, balancing attention to detail with a focus on usability, and collaborating effectively with cross-functional teams.